![]()
As @fontface icons are a relatively new trend that is slowly moving into the mainstream, there are very few icon-sets that are available in a font format. These custom icon sets embedded in a webfont kit can be easily styled with CSS changing colors, size, rotation, adding shadow and other new CSS3 features. It reduces the time to create responsive design using scalable icons instead of different image files and media queries for every resolution
Here, we will be rounding up some of the best icon fonts the world wide web has to offer, for you to use on your sites.
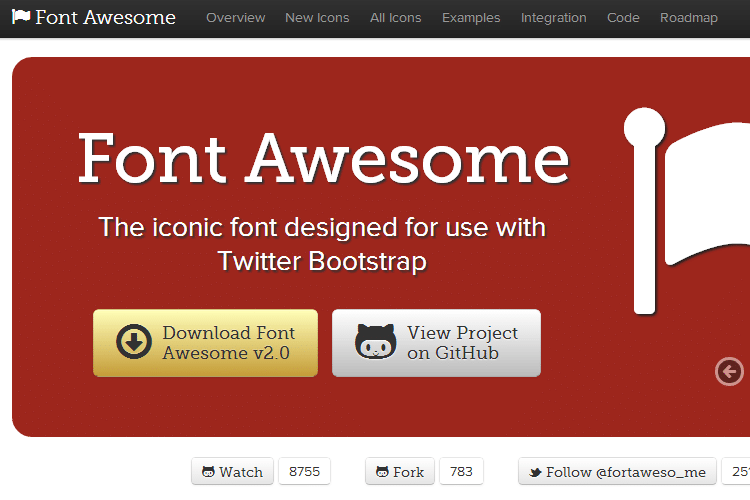
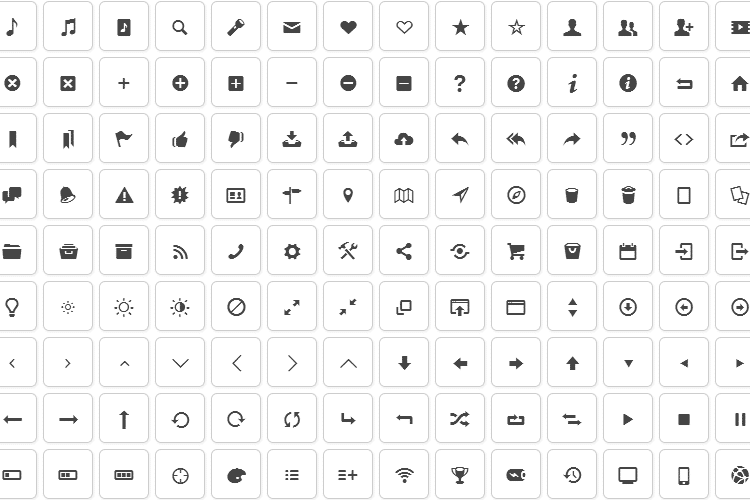
Font Awesome
Font Awesome is a desktop font that allows you to scale and color the icons with regular CSS.In a single collection, Font Awesome is a pictographic language of web-related actions. Font Awesome icons look awesome at any size.The Font Awesome webfont and CSS libraries are completely free for commercial use.

Foundation Icon Fonts 2!
Custom icon sets that are stored in a handy web font and are coded to be more accessible. A couple lines of CSS and the right markup will get you going in no time.Foundation Icon Fonts designed the glyphs to be refined enough to stand alone as a simple icon, but left room for the imagination. Since you’ll be dealing with a font, the opportunities are nearly limitless. Now your icons can be any size, any color and any style available in CSS.
Fontello
Differing from Font Awesome, Fontello is actually a tool that lets you easily piece together your own icon font based on icons from a number of sources, including: Entypo, Font . Fontello not only has all the icons you need, but you can pick and choose the glyphs you need and compile them into your own minimalist set. You can of course, download the entire set of icons from the GitHub repository (actually it’s several sets) but the Fontello interface makes customising your font so easy it’s the only sensible approach.

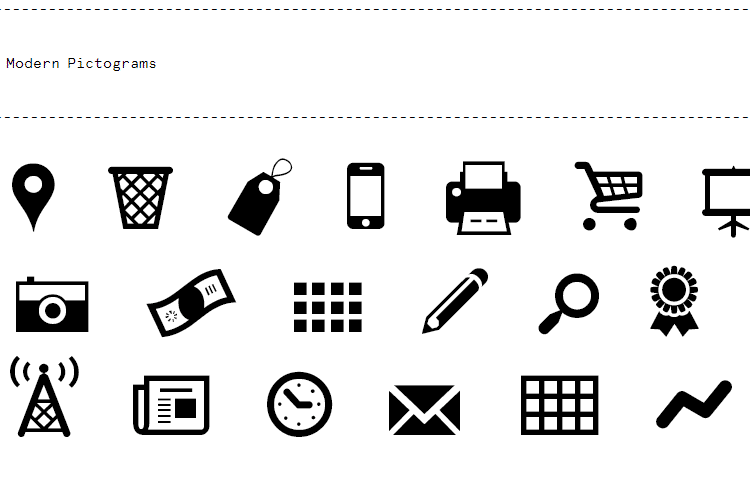
Modern Pictograms
Modern Pictograms is a typeface for interface designers and programmers. Designed in early 2011 for the Flatfile Wordpress theme, the pictograms stay sharp when used large or small. Install the OpenType file for Photoshop mockups and drop in the @font-face code into your CSS to embed them right in your Web page. Designed to work on web sites at sizes down to 18 pixels, but best at higher than 24 pixels.
They are offering it free, but donations welcomed. Please do comment with your URL if you use it. Version 1 is licensed with Open Font License and distributed by Font Squirrel. In short, you can't resell it as is, but you can incorporate it into your work and make a profit on that.

Typicons
Typicons are free-to-use vector icons embedded in a webfont kit for easy use in your UI, whether it be on the web or in a native application.
Typicons save space and time by pairing a vector icon to a character, just like Webdings or Windings. Then, using the CSS3 pseudo-selector ::before, the appropriate characters are bound to their respective classes (eliminating the need to remember the correct index of each icon).
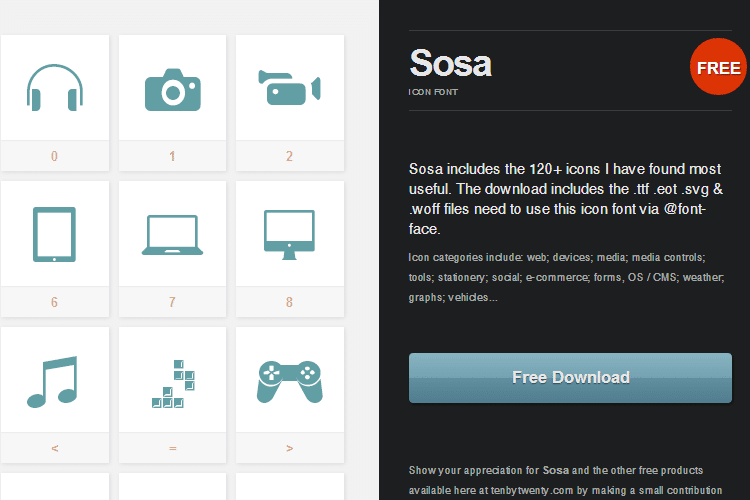
Sosa
Sosa includes the 120+ icons I have found most useful. The download includes the .ttf .eot .svg & .woff files need to use this icon font via @font-face.
Icon categories include: web; devices; media; media controls; tools; stationery; social; e-commerce; forms, OS / CMS; weather; graphs; vehicles...

Iconic
Iconic is an open source icon set consisting of 171 marks in raster, vector and font formats.
An open source icon set that’s a lot more than just icons
Iconic aims to be the most forward-thinking icon set around based on its support of forward facing display/deployment methods. Icons should not just be clear and attractive, they should be easy and flexible to work with.
Raphaël Icon-Set
his is the great Raphaël Icon-Set by Dmitry Baranovskiy converted to a Webfont. Though normaly used as SVGs with the Javascript-Library Raphaël you can now include them with pure CSS and without the need to have javascript enabled.
And because the icons are just text you can do all the fancy CSS3 stuff with them. Make sure to try zooming in and out!
Icomoon
IcoMoon is an icon solution, providing three main services: Vector Icon Packs, The IcoMoon App, and an Icon Delivery Network. Read further to learn about each service in detail.
IcoMoon's icon packs come in both open source and paid versions. There are currently two premium packs available for purchase and one free pack can be downloaded from github.

Entypo
Entypo is a set of 250+ carefully crafted pictograms. The package contains an icon font — OpenType, TrueType and @font-face — EPS, PDF and PSD files. All released for free under the license CC BY-SA 3.0.

Shifticons
The easiest and fastest way to create custom icon web fonts. Build a robust or lightweight web font of just the icons you need. Buy your web font and get all the necessary info for your web project.
Web Symbols typeface
There are those points in every interactive designer’s career when he becomes fed up with producing the same set of graphics all over again for every website he designs. It could be the social network icons, gallery arrows or any number of his «signature» butterflies for the footer of each of his projects. Similar for interactive developers that have to slice the same GIFs and PNGs each time art-director asks them to.

The post Great Icon Web fonts for Responsive Web Designing Projects appeared first on Css Author | Web/UI Resources < Freebies, Fonts, Icons, Inspirations, Apps.